-
[Project] MAIN Prototype (2022/10/04 기준)카테고리 없음 2022. 11. 8. 18:03

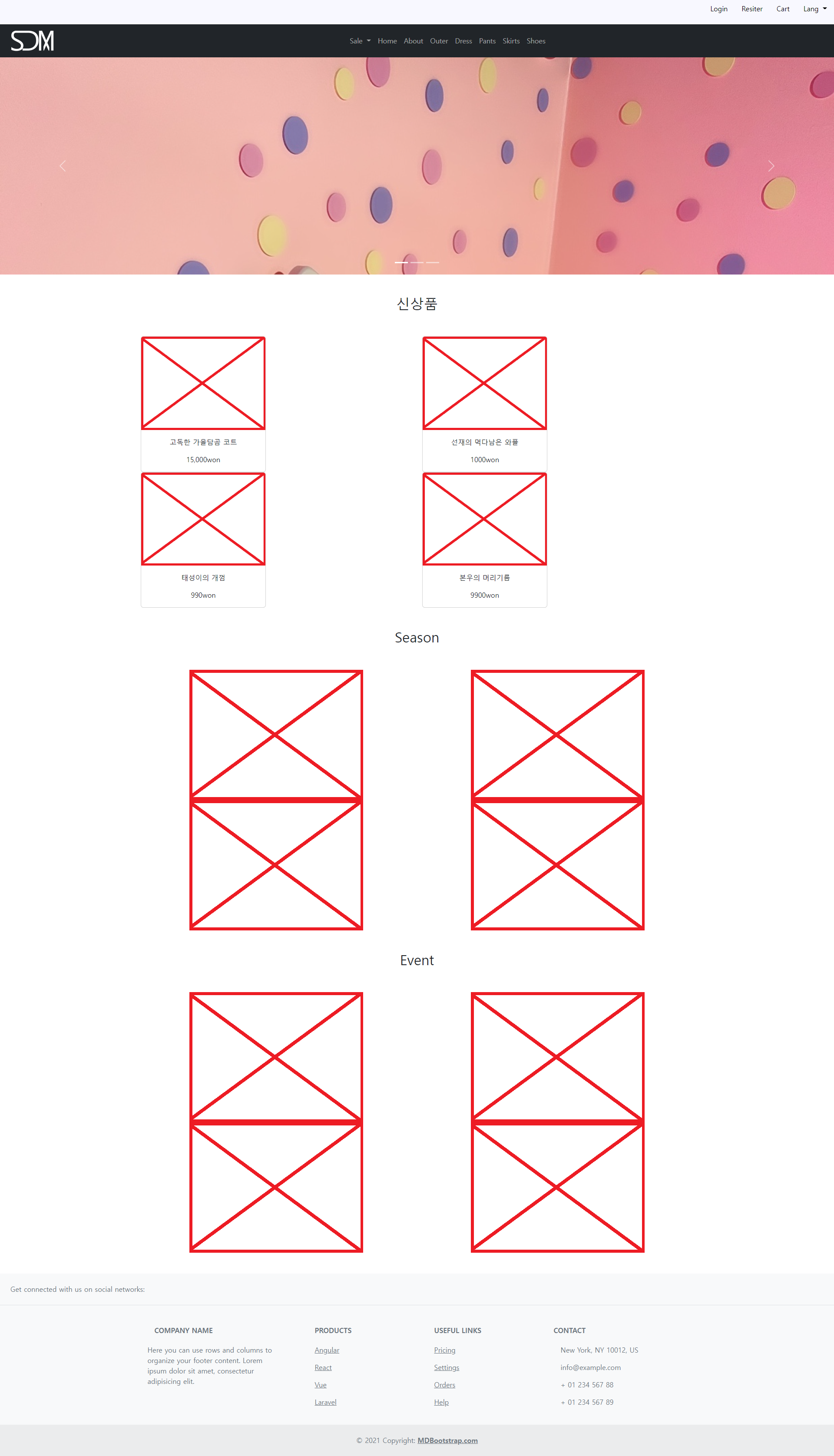
2022/10/04 메인페이지 모습. header와 footer는 include로 불러왔습니다. <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT"
crossorigin="anonymous">
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8"
crossorigin="anonymous"></script>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#nav-menu {
color: black;
}
#nav-menu:hover {
color: gray;
}
</style>
</head>
<body style="background-color: white">
<%@ include file="/header.jsp"%>
<header>
<!-- 슬라이더 -->
<div id="carouselExampleIndicators" class="carousel slide"
data-bs-ride="true">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators"
data-bs-slide-to="0" class="active" aria-current="true"
aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators"
data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators"
data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner" style="height: 500px;">
<div class="carousel-item active">
<img src="resources/img/test_img1.jpg" class="d-block w-100"
alt="...">
</div>
<div class="carousel-item">
<img src="resources/img/test_img2.jpg" class="d-block w-100"
alt="...">
</div>
<div class="carousel-item">
<img src="resources/img/test_img3.jpg" class="d-block w-100"
alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button"
data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button"
data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
<div class="container mb-5">
<div class="container p-5">
<h2 align="center">신상품</h2>
</div>
<div class="container text-center">
<div class="row">
<div class="col">
<div class="card" style="width: 18rem;">
<img src="resources/img/ximg.png" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">고독한 가을담곰 코트</p>
<p class="card-text">15,000won</p>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 18rem;">
<img src="resources/img/ximg.png" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">선재의 먹다남은 와플</p>
<p class="card-text">1000won</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="card" style="width: 18rem;">
<img src="resources/img/ximg.png" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">태성이의 개껌</p>
<p class="card-text">990won</p>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 18rem;">
<img src="resources/img/ximg.png" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">본우의 머리기름</p>
<p class="card-text">9900won</p>
</div>
</div>
</div>
</div>
</div>
<div class="container p-5">
<h2 align="center">Season</h2>
</div>
<div class="container text-center">
<div class="row">
<div class="col">
<img src="resources/img/ximg.png">
</div>
<div class="col">
<img src="resources/img/ximg.png">
</div>
</div>
<div class="row">
<div class="col">
<img src="resources/img/ximg.png">
</div>
<div class="col">
<img src="resources/img/ximg.png">
</div>
</div>
</div>
<div class="container p-5">
<h2 align="center">Event</h2>
</div>
<div class="container text-center">
<div class="row">
<div class="col">
<img src="resources/img/ximg.png">
</div>
<div class="col">
<img src="resources/img/ximg.png">
</div>
</div>
<div class="row">
<div class="col">
<img src="resources/img/ximg.png">
</div>
<div class="col">
<img src="resources/img/ximg.png">
</div>
</div>
</div>
</div>
<%@ include file="/footer.jsp"%>
</body>
</html>